Branding: app & web prototypes
|
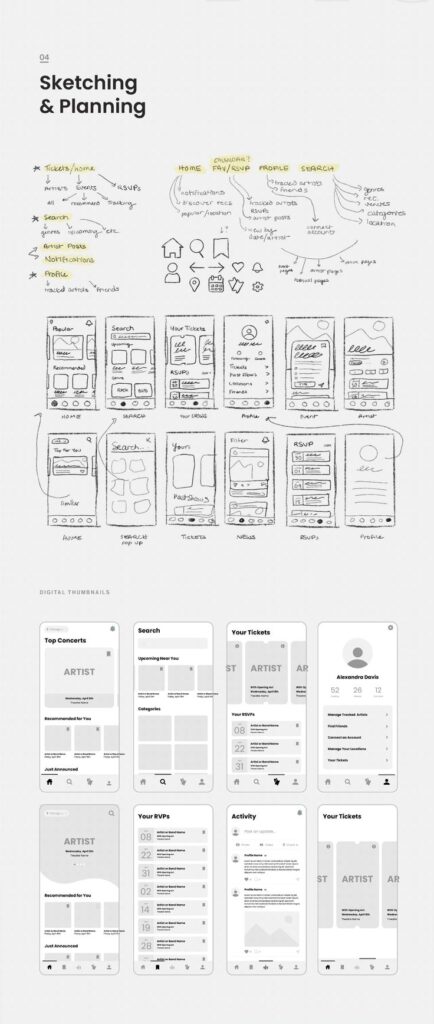
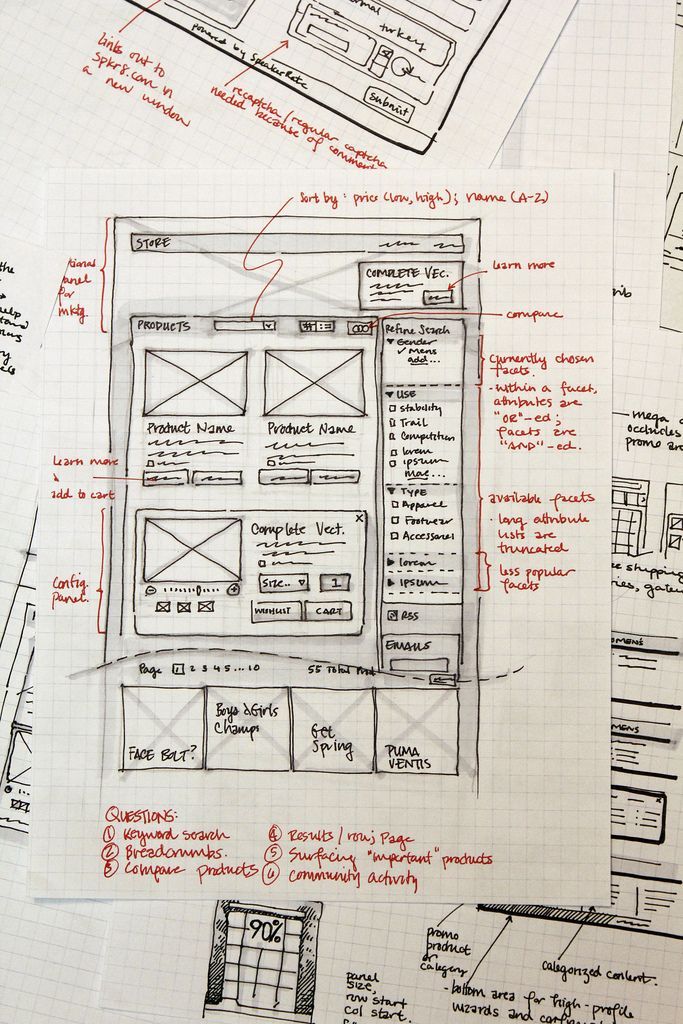
When we are designing apps or websites it is very important to know what you need before you start designing and building it, so you don’t waste a lot of time. UX is the User Experience design that designs the experience the user will have, from scratch. UX Designers always start with paper. They create mockups and wireframes. 1. App design When designing your app, it is nice to start with a paper prototype such as this, where you define the different screens before you start applying your brand. Once it is all clear and makes sense, and you have made corrections easily, it is when you can start designing with a bit more detail.
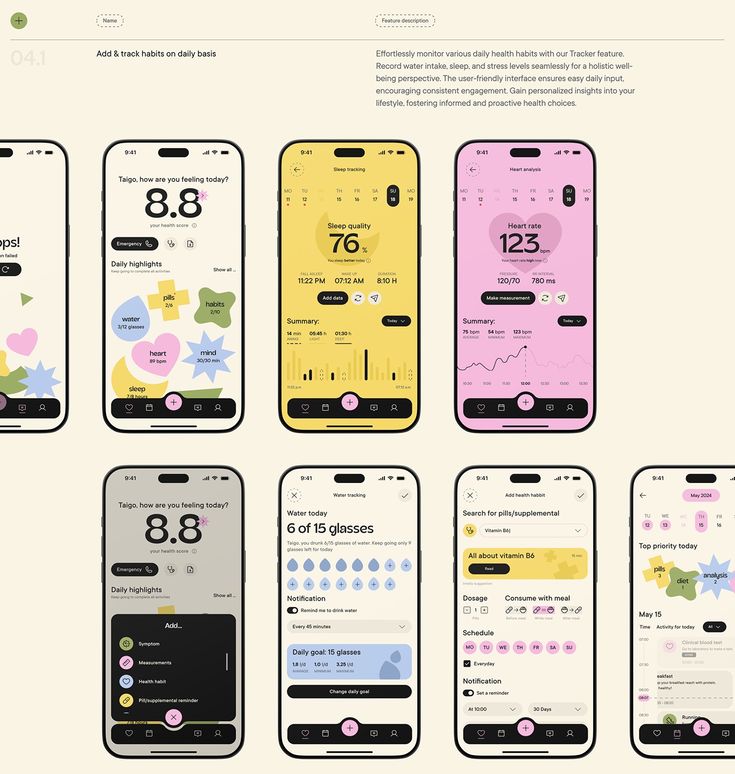
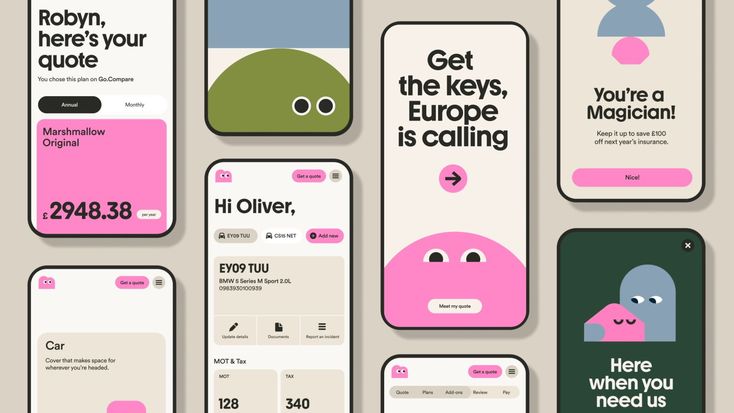
Once you have the flow of screens, you can start designing a few. Play with the colors of the brackground, the typefaces and the images you have. Try to keep it consistent. Here are some examples:
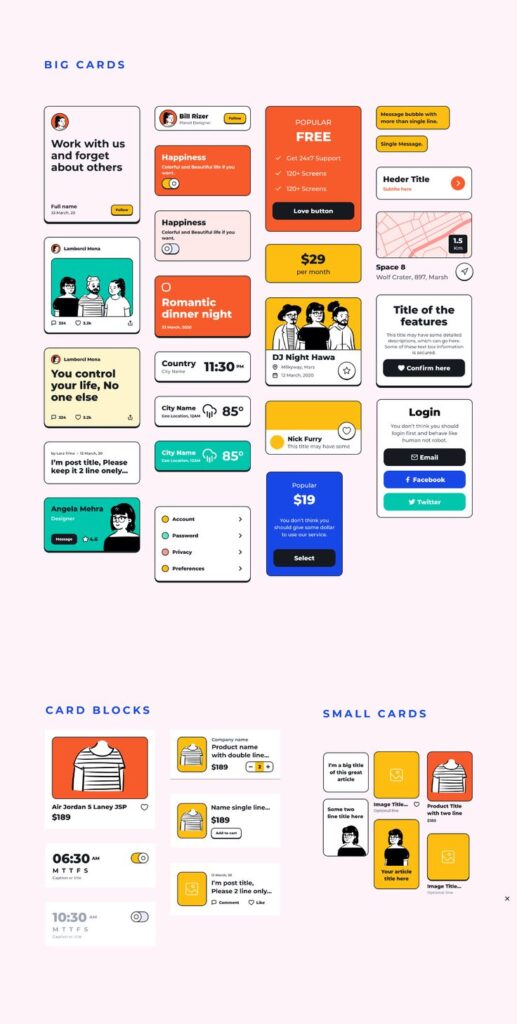
Or you can create a wireframe kit: the different elements you will use for the different screens:
Canva offers some mobile prototype templates you can use:
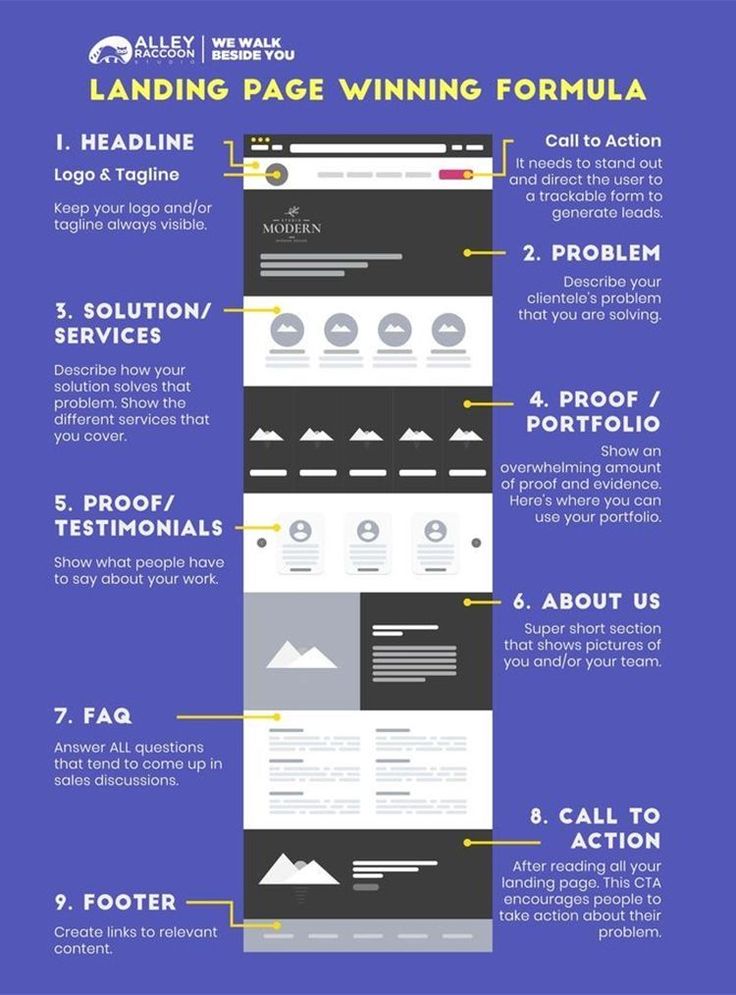
2. Webdesign When designing websites the process is similar, UX designers create wireframes.
Once you have it you can design the website. You can define if your website will have multiple screens or it will be a infinite scroll. Can Canva offers (again) many design templates you can use, but it is important that your work ends up looking like YOU want it and not what the canvas template looks like.
|